What is Accessibility-First Web Design?
Jan 20, 2025 • 5 Minute Read • Ari Moros, Senior Visual Designer


Web accessibility and applying inclusive design practices ensure your website is usable by everyone, regardless of specific needs or disabilities. However, there's a common misconception that accessible websites must sacrifice aesthetics, much like the bare-bones design of Craigslist. The truth is, accessibility encourages creativity and can go hand-in-hand with engaging design. Let's explore the significance of web accessibility, what it means to think of your users and their needs, and how to strike a balance between compliance and creativity.
Accessibility plays a significant role in web design. It requires design professionals to consider the diverse needs of their users and take steps to address them. Accessibility isn't about creating a one-size-fits-all website, but rather about providing a flexible, inclusive experience that adapts to individual requirements.
In practice, that means making sure your websites and digital tools are accessible, including navigation and interactive elements, such as buttons, links, and form fields, which can be easily activated or clicked by users. Additionally, if images are used, they should be accompanied by alternative text (alt text) to describe the content or context of the image.
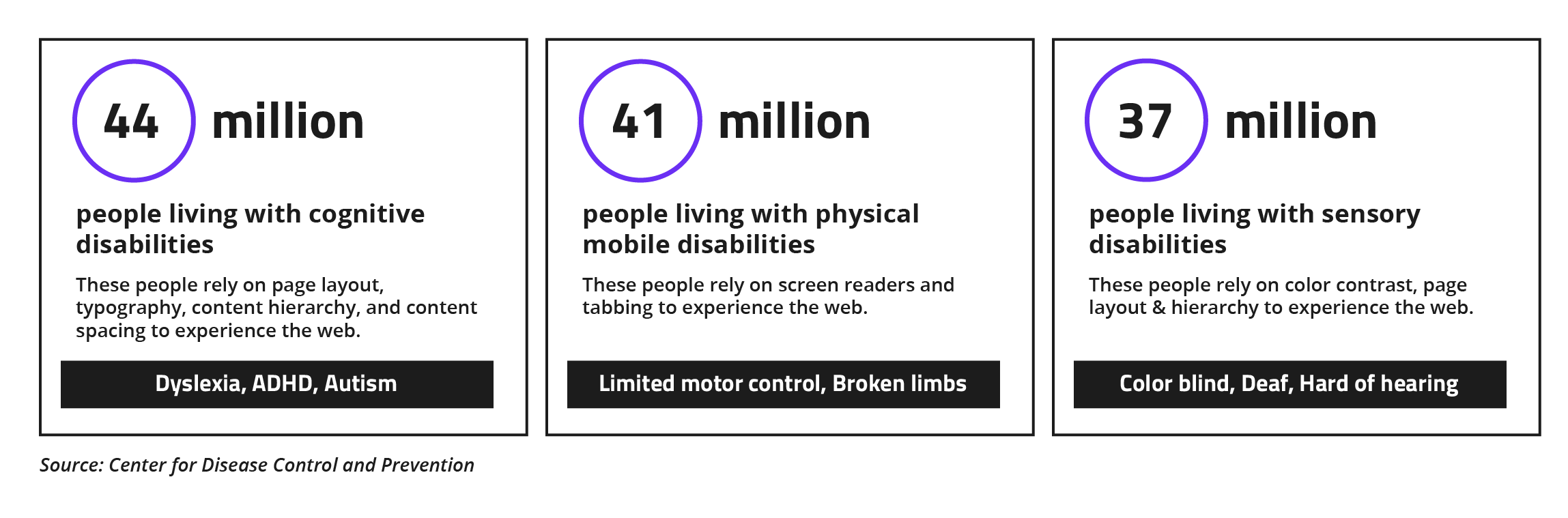
The different disabilities to account for in web or application design are cognitive, neurological, physical, speech, and visual.

Compliance, in the context of web accessibility, involves adhering to established guidelines and standards. The Web Content Accessibility Guidelines (WCAG) lays out the rules for making web content accessible to people with disabilities. Compliance is essential, as it provides a checklist of specific requirements digital experiences should meet. However, it's essential to recognize that inclusion goes beyond mere compliance—it's a mindset that places the user experience (UX) at the forefront.
The concept of accessible design is not new. It's been around for quite some time. Iconic brands like Apple, Amazon, Oral B, and others have embraced accessibility and created products and services that cater to specific needs but ultimately benefit a wide audience. For instance, the Roomba, designed to help those with limited mobility clean their homes, became a household "must-have" item. Similarly, audiobooks, initially created for the visually impaired, are now a convenience for many.
It's essential to understand the impact of accessible design on real people. In this recorded webinar, we delve into three personas to illustrate various disabilities or limitations, along with visual examples for addressing them.
Video playback is blocked because cookies are disabled. To watch this video, please enable cookies through the consent banner.
Remember, accessibility doesn't hinder creativity; it fosters it. While Craigslist is notorious for its no-frills design and simple UX, it's evolved into becoming part of its brand. Your website or application's design and UX need to tell your brand's story and its personality will come through in the digital experience. The webinar above also explores a few of our clients' design and UX, including Aspen Snowmass, United Educators, and Acadian Asset Management. These examples demonstrate how accessible and inclusive design can seamlessly integrate into visually stunning and engaging websites.
For more information on how you can create web experiences that deliver enjoyable content while staying compliant with accessibility standards, get in touch with us. Embrace the power of accessible design to make your website a welcoming place for all users without compromising creativity and innovation. Accessibility is not about limitations; it's about possibilities.
